Before I decided to do a new complete logo redesign for Pixelcode, I decided last summer to redo my website Pixelcode.ie, starting late in June 2010.

I began working on a revamp of the site that I already had, which quickly began to highlight the shortcomings of my initial logo and which ultimately lead to a logo redesign late in the year.
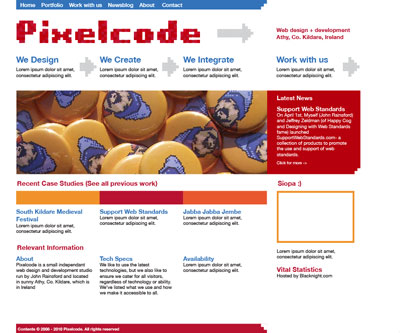
For the sake of posterity, the screenshot to the right is the example layout with a quickly assembled ‘further revision’ of my initial logo- I simply carried the pixellated text across. I hovered over this design for a long time; it’d be easier to carry the refined logo across and fit the design to the content that was on the site at the time.
In the end, that realisation that the logo was a large part of the problem kept coming forward and finally I had to put the website to one side and concentrate on working on a better logo and better branding, and then attack the website.

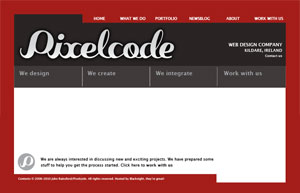
This story continues in a non-linear fashion in these past four blog posts. I must disclose that I actually restarted working on website designs during the rebranding until I realised how much of an act of sheer folly that was. An in-process design is on the left.
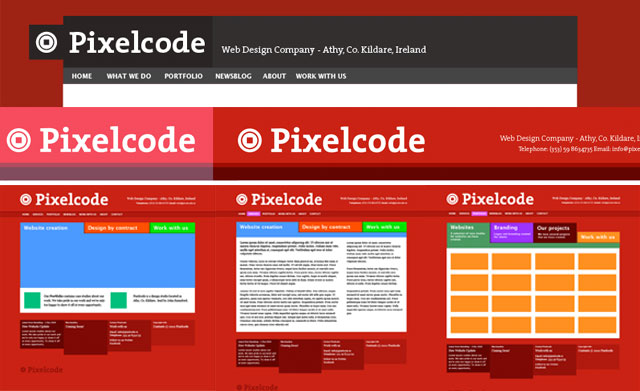
So after I finishing rebranding, I set back to work on some designs. I initially used a sketch-Illustrator process to work out the aesthetics of logos, background colours, gutters, padding, margins, placed images, layout of items, such as portfolio badges, etcetera. Cue a static-image equivalent of a movie montage, the collage.

After much fiddling around, I had an idea of how I wanted the site to look, but I was tired of using Illustrator so I decided to start work in HTML. I would normally try layer a site with textures and shadows to create depth, but for this project I actually wanted a simpler aesthetic. I am constantly telling clients that creating a website does not happen in a fixed-period of time, and that the work is finished once the website launches, so I am taking this approach for pixelcode.ie. The design is going to be constantly refined over time.
Population Control
So, my blank canvas (the basic design) was set up in HTML and I began populating the pages. A lot of stuff was brought over from the previous site but the following are some of the more significant changes-
I rewrote my Portfolio section, removing a lot of stuff I put in originally, which, in use, were pretty impractical and almost stopped me from updating the Portfolio (never a good thing).
I had a fairly text-heavy and involved Services page for both web design and contract design, but I stripped that back to a single page comprising of both- there was too much information but I will revisit and refine this at a later date, for sure.
The Newsblog remained pretty much the same as before, but I am planning on updating the Admin area with my newer blogging engine that I wrote for this site, allowing me luxuries such as pre-post previews.
I really simplified the Request for Proposal form, renaming it ‘Work with Us’. It’s so much easier when clients provide some basic information about a prospective project, a simpler form will hopefully encourage that participation.
Subtleties
 A lot of the visual subtleties that I added are really very subtle. I decided to ‘sink’ the main logo using some inner glow, rather than have it floating above.
A lot of the visual subtleties that I added are really very subtle. I decided to ‘sink’ the main logo using some inner glow, rather than have it floating above.
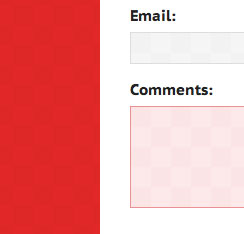
 I also used a lot of flat colours throughout the site- the background was flat red (#e12828), the content area was flat white (#ffffff), I used a light green background to highlight (#e3f6ee). Very close to the end, I knew I needed to do something more, so I chucked a checkerboard pattern (very subtle. Of course) onto all areas and I am happy to report it worked in many areas. On the left is a screenshot of the contact form where I put lots of different checkerboard patterns to use.
I also used a lot of flat colours throughout the site- the background was flat red (#e12828), the content area was flat white (#ffffff), I used a light green background to highlight (#e3f6ee). Very close to the end, I knew I needed to do something more, so I chucked a checkerboard pattern (very subtle. Of course) onto all areas and I am happy to report it worked in many areas. On the left is a screenshot of the contact form where I put lots of different checkerboard patterns to use.
So, what now?
I still have lots to do, but on many levels. I have a few areas of the actual website that I want to develop further such as more case studies of past work and the services page. There are also areas of the site that are tied to separate projects that will come in their own time, for example, the Shop- it will use The Bleed Edge to take sales, but only after a redesign of The Bleed Edge (currently under way).
All of this work is exceptionally time-consuming. As anyone who has worked on their own project knows, being judge, jury and executioner all at the one time can lead to delays and conflicts along the way. I also always have a steady supply of client work to keep me very busy, something I am thankful and grateful for, so this kind of work usually gets done in my limited free time.
I do have a feeling though, that this won’t be the last blog post I write on this iteration of pixelcode.ie, but in the meantime, check out Pixelcode.ie and let me know what you think!