I noticed a strange discrepancy between Google Chrome and Safari on my Mac the other day.
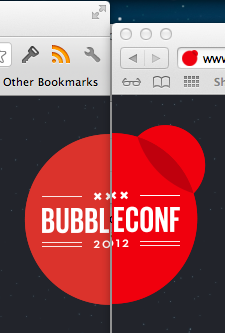
 As you can see from the screenshots to the right, there is a noticeable shift in the hue of the same logo, on the same website, on the same monitor (My Macbook Air 11"). Chrome is on the left, Safari is the right. (I checked Firefox and it renders colours similar to Safari.)
As you can see from the screenshots to the right, there is a noticeable shift in the hue of the same logo, on the same website, on the same monitor (My Macbook Air 11"). Chrome is on the left, Safari is the right. (I checked Firefox and it renders colours similar to Safari.)
Apparently, the issue is that Chrome doesn't recognise colour profiles, either monitor profiles or the profiles embedded in the images. The RGB values of the files remain the same, but how they are displayed on the monitor is Chrome's interpretation of the colours.
I had started using Chrome for web design and development recently. This colour issue throws a spanner in the works, as I will always be doubting what I am seeing in my browser. This issue has been reported on the Chromium forums years ago, so I assume we'll never see a fix.
Safari and Firefox render colours (to my eye) almost identically, which is also very close to what I see in Photoshop before saving for the web.
I think I'll be using Safari for the foreseeable future.